
I developed this process to help clients understand, in graphic representation, the Pitzer Art, Copy & Design Process of website design and development, the time needed for off-shore coding through refinement and launch.

MouseMail.com used a number of integrated parts ranging from website to web banners, print to brochures, direct mail to ecommerce. Here those branding components as they were developed for web.

Below is a simple site map to show IA flow of the website and content. Actually, it wasn't so simple. This was rev4, I think I got up to 9 by October, as possible new products were being discussed and added by the manangement team.
After the "Introductory Discussions" Phase, I begin my pencil page/content layouts based on wireframe discussions and discoveries which determine what is to happen on what pages, as well as the order those pages should appear in. This isn't always how the client wants the website to appear, but should be driven by how users tend to interact with websites and navigation.
PLEASE NOTE; for every page of the website, I would draw up a layout similar to this one to review with the client. I usually draw them up on tissue so I can overlay them and demonstrate where content remains the same per page and what changes. I then use Photoshop to add gradations to emphasis content where needed.
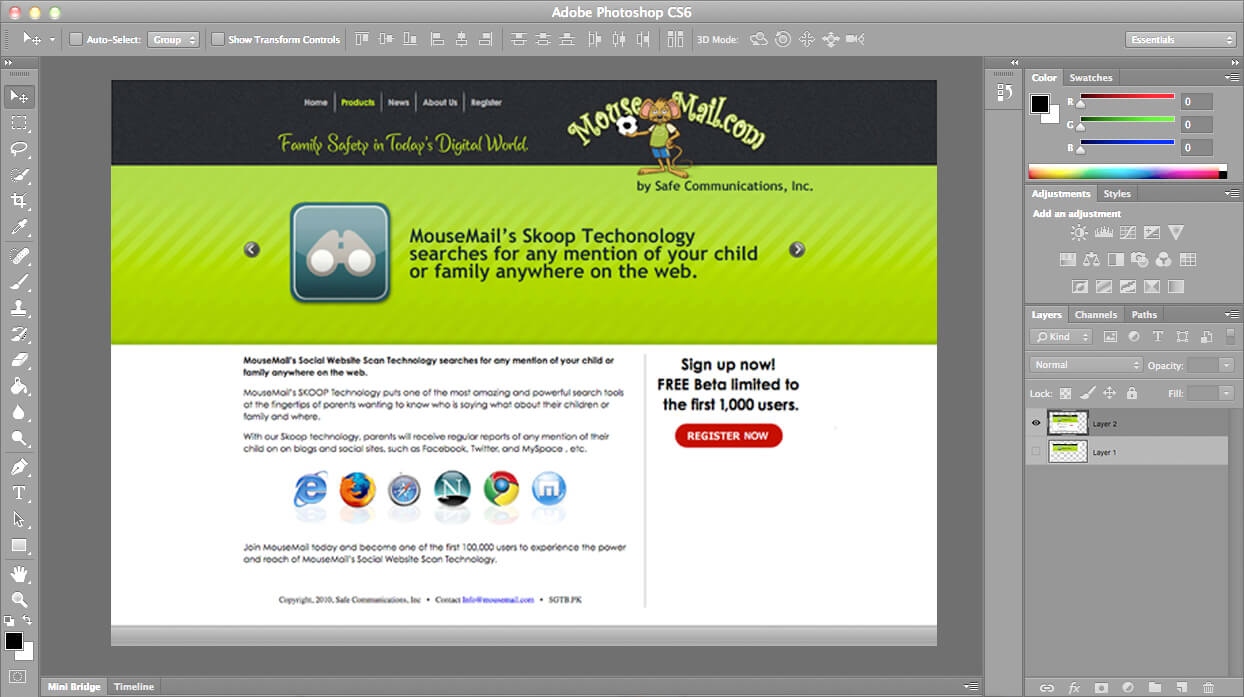
From my pencil layouts I begin my Photoshop page design and refinements. At this point I am working with the developed brand look and feel, fairly finished web page content, and a locked in navigation placement and action/animation flow to all pages.
The key here, is that every page of the website, pretty much has to executed in Photoshop for client presentation, review and approval. This is the surest way to eliminate costly coding modifications or complete recoding accidents. It's very simple, when the Photoshop layouts are approved — AND ONLY WHEN THEY'RE APPROVED, are the page designs released for coding. AND, all pages really need to be released as a group — NOT piecemeal.

I'm also introducing and placing the main, custom icon buttons I'd developed for the run of the site. About 30 in all. Client signoff came just before showing the psd page layouts. Sweetness!
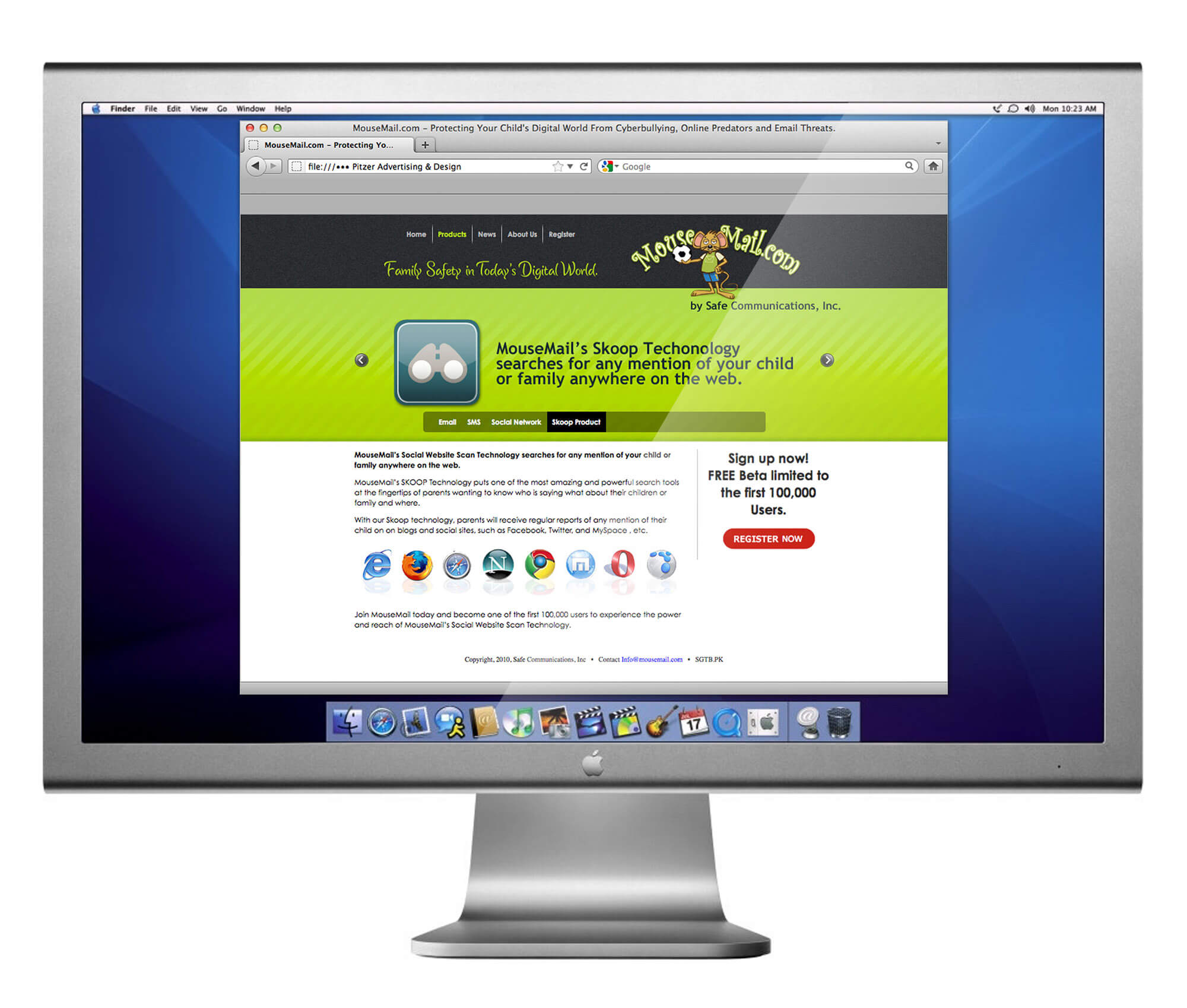
Once Photoshop page designs have been presented, reviewed, changed, and finally approved, the psd files are packed up, zipped and uploaded to the off-shore coders I work with. This started around 2007 and the teams are amazing; psd2html, W3Markup, or another favorite is xChop. If I am working on an email template, I usually work with eMail Monks as they are more up to date about eMail structures and rules for services like MailChimp and Constant Contact.
FYI: These off-shore coders provide unbelievable, pixel perfect code back to me at a fraction of the cost I would have to charge to code a website or email myself, and I'm cheaper than a lot of coders I work with locally here in Scottsdale.

If you can't get a hold of your local coder, because most live actual opposite hours of daylight dwellers, set your alarm clock for 2:30am and then jump on Facebook. Chance are they're online talking about the cool bar or rave they just left.
Below, are samples that fall into the Pitzer Art, Copy & Design Print Process. Print and web can run simultaneously, or they can be months apart, you can view my process by clicking on the image below.
